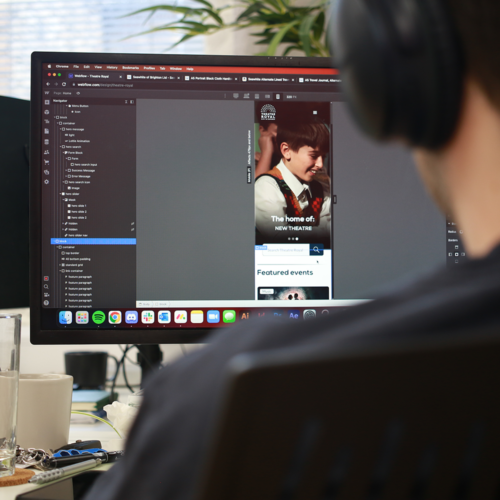
How we use Webflow for Web Design
While we have proudly been a WordPress agency at Splitpixel for over 10 years, we are also massive fans of Webflow, with the platform becoming a key part of our workflow for almost as long. Let’s take a look at why and how.
Using animation to make your website more engaging
When thinking about how to improve an outdated website design, adding animation to your website is usually one of the first things that comes up. It’s something we’re almost always asked for – more animation and more movement!
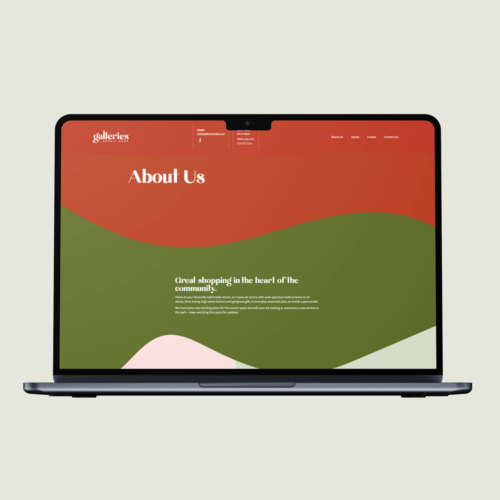
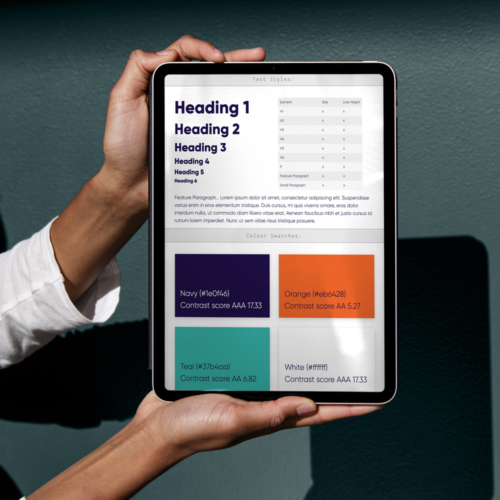
Web Design Brand Guidelines – and what to do if you’re worried about web accessibility
Since 2008 I’ve used countless brand guideline documents when designing websites. Back when I started, there wasn’t much of a conversation about accessibility – the overall aesthetic was all people were worried about.
Improving your brand’s accessibility
Accessibility is at the heart of everything we do. As one of our core values, we make it a priority when designing websites and branding.
Introducing our new brand – and how to relaunch your own brand
We finally got round to updating our brand and website after five years! How exciting! Let’s talk about the hows and whys of the new Splitpixel – and how to relaunch a digital brand yourself.
How to make your web design meet AA accessibility guidelines
The web can be a place of positive discovery, browsing sites that spark curiosity, or a place to get the best bargains. It can also be an inaccessible hub of confusion and frustration, as the images and text blend together in a big blur, making you feel a little alienated. This is the user experience of many people who experience visual, hearing, learning, or cognitive disabilities.
My biggest risk was taking up design” – Q+A with Amy Lambert”
Our superstar designer, illustrator and enigmatic office presence talks all things web design.