When thinking about how to improve an outdated website design, adding animation to your website is usually one of the first things that comes up. It’s something we’re almost always asked for – more animation and more movement!
Using website animation such as animation hovers, and scroll animations can add a lot of depth to your website – enhancing user experience, attracting attention and making the overall site more engaging. Brands also use signature animations to convey personality, using it to establish a cohesive brand identity.
In this blog we will take you through why you should add animation to your website, what you need to consider to use it efficiently and effectively, and some of our favourite examples!
Why should you use animation on your website?
When we’re talking about animation, we generally mean design elements of a site that animate either on a page load, a timer, or on an interaction. Video content can also be used to create movement and animation effects on a website – but that’s another topic altogether!
There’s a lot of benefits to using animation on a website – here’s why our clients like to make the most of animation options, and why our designers are more than happy to oblige:
Highly engaging
In comparison to using static images, animation is way more engaging for the user of your website! It helps to grab a user’s attention straight away – movement within the scene can help draw the eye to key information and provide additional context to content.
Interactions
Animation is a great way to allow the user to ‘take control’ of your website. As an immersive tool, animation effects from hovers (i.e. something changing when you hover your mouse cursor over it), to clicks or taps, and scrolls or swipes, can influence the user experience and provide a much more memorable encounter than just scrolling through a static website.
Whether it’s simply icons animating when you hover over a card or a more complex and site-wide animation that impacts the whole UX, users should find it a more personally fulfilling experience because they’ve had a say in what’s going on, influencing them to have a greater emotional connection to the site they’re interacting with.
User feedback
Implementing elements that move on hover provide the user instant feedback that they’ve done the right thing.
Encouraging the user to click or move their mouse around the website provides instant gratification, helping them to understand the website, and therefore engage further.
Rather than just aimlessly clicking through, having an animation tells your user they’re doing the right thing – it points them in the right direction to the elements they’re meant to interact with.
Transitions
Animation offers the website designer a great opportunity to create seamless visuals that transition from one element to the other. Further influencing the storytelling aspect, the use of transitions can allow you to take your user through a journey from one message to another with motion making it more easily digestible.
Things to consider
We’ve found out that there are lots of positives to using animation on your website, but what do you need to consider to use them effectively? Animation can have a big impact on accessible web design, for example – as well as on a site’s performance.
When is it too much?
There is a fine line between having great animation that tells a story, and having too much movement over and around text – which can sometimes make it difficult for some users to read.
In a worse case scenario, users with dyslexia or a visual impairment may struggle with animated content, which means certain elements could be classed as no longer compliant with AA accessibility standards.
Too much motion can become overwhelming quickly, even making users feel motion sickness – so use it only where it adds something of value to the content, not just because you can.
Scroll jacking
What is scroll jacking? Scroll jacking is an animation technique that can alter the natural scrolling behaviour of a webpage. While it’s a useful tool for creating rich and refined animated experiences, it’s typically something we try to avoid.
Scroll jacking is bad for accessibility standards as it punishes anyone other than the ‘standard’ keyboard and mouse user – and even then it can be overwhelming for the user to deal with UX wise, despite being aesthetically pleasing.
Website performance
Animation requires more assets, more code, and therefore more data usage and load time for a webpage that uses it. This can have a knock on effect on site speed – which puts off users and is penalised by search engines – and the sustainability and carbon footprint of a website.
Best website animation examples
Essentially, animation is a tool that needs to be used responsibly – we design and build animated elements from scratch to ensure they’re efficient, effective, sustainable and accessible, all without compromising on creativity. Here’s some of our favourite examples:

Ticketsolve
The Ticketsolve website uses floating shape animations within the background of design modules to further carry the branding elements through the site. The shapes, used in both animated and static form, are a motif throughout.

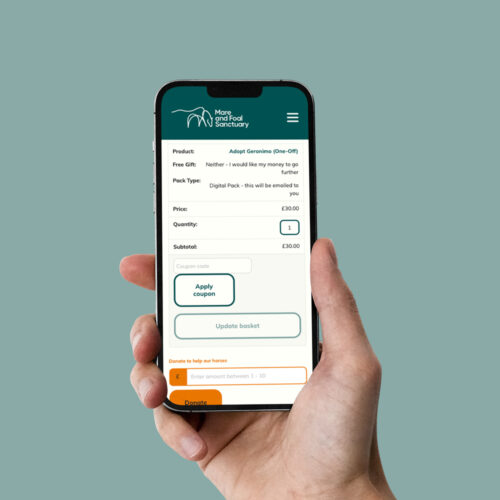
The Mare and Foal Sanctuary
The Mare and Foal Sanctuary website uses a different hand drawn animations across the site, showcasing the personality of the brand while breaking up longer pages in a way that provides some visual flourish.

Heritage Compass
The Heritage Compass website uses a scrolling animation on the homepage within the logo – the spinning compass effect links back to the organisation’s name. It’s carried through the site as a hover effect in a few areas to signify interactive elements.
Want to see more?
Take a closer look