While we have proudly been a WordPress agency at Splitpixel for over 10 years, we are also massive fans of Webflow, with the platform becoming a key part of our workflow for almost as long. Let’s take a look at why and how.
What is Webflow?
Webflow is a browser-based web design platform. It’s not quite no-code like Wix or Squarespace – it’s a bit more complex, and as a result a bit more flexible, in terms of the options that it gives you to play with.
While the basic function of Webflow is easy to learn for anyone, you can push it a lot further if you have some basic coding and development knowledge, and it can be an incredibly powerful tool.
Using Webflow as a design staging platform
The main reason we started using Webflow was to lay out our designs in an interactive and responsive way.
We got fed up with sending over flat Photoshop designs and asking clients to use their imaginations on how things moved around and hung together – and our devs were having to spend more time filling in the gaps when translating to the development stage.
Webflow allows us to quickly design prototypes and deliver them exactly as they’ll be built – full of animations, interactions, effects and videos, with internal linking for navigation, and all of the responsive and accessibilty features to test it across devices. This gives our clients complete confidence in what they’re signing off.
We tried things like Figma, but found they typically had too many shortcomings and too much work to take them to development. Webflow lets our designers deliver something that’s pretty much ready to go. Which brings us to…
Using Webflow as temporary production site
Once a page has been made in Webflow, it can be published to the web. If our client has their content, domain, and policies all ready to go, we can launch a simple website made with Webflow for them in a very short turnaround.
This has been particularly useful when working with startups who need a basic web presence up and running fast – Webflow has let us deliver landing pages and microsites within weeks, if not days.
These simple sites can stay live while our full WordPress development process is undertaken in the background, or can be developed into fully functional Webflow CMS sites. Which, again, brings us to…
Using Webflow as a full CMS-driven platform
While the Webflow CMS does have limitations compared to WordPress, it is a fully functional content management system with plenty of flexibility.
We have used Webflow to deliver a range of more complex sites, from blog platforms to content hubs with multiple interlinked resources.
While our WordPress websites tend to be a lot more bespoke, our Webflow sites also meet an exceptionally high standard, and are ideal for clients who need a fast turnaround time.
Quick Webflow FAQs
-
They can be! A lot of elements of site speed come down to how well you optimise your design and your images, as well as your hosting, but we deliver Webflow websites that perform as well as our WordPress sites.
-
You can – sort of. Webflow sites can be exported and hosted as static pages wherever you like, but if you want to use any of the CMS elements you’ll have to host with Webflow.
-
It can be! We can implement cookie banner consent options – all you need to do is provide your policies.
-
We hook all of our Webflow sites up to Google Analytics and Search Console so you can monitor site performance with ease.
Webflow Case Studies
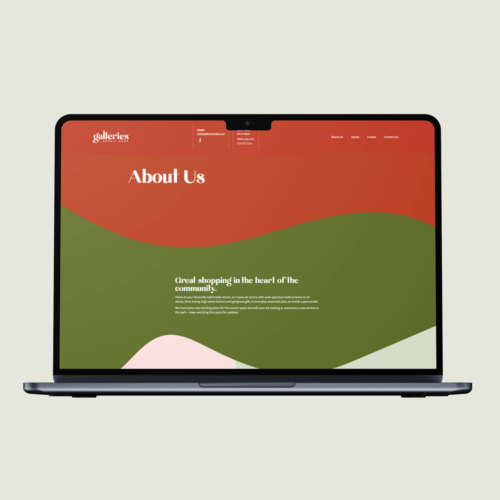
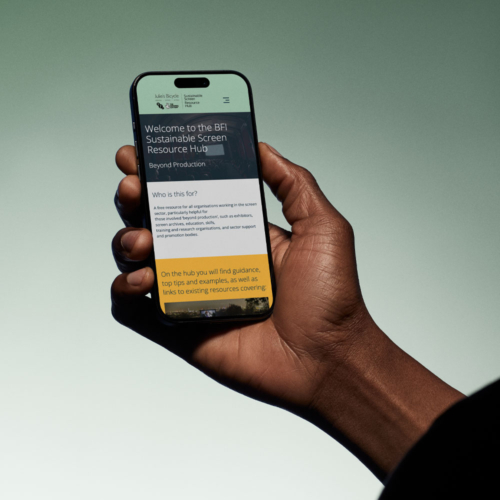
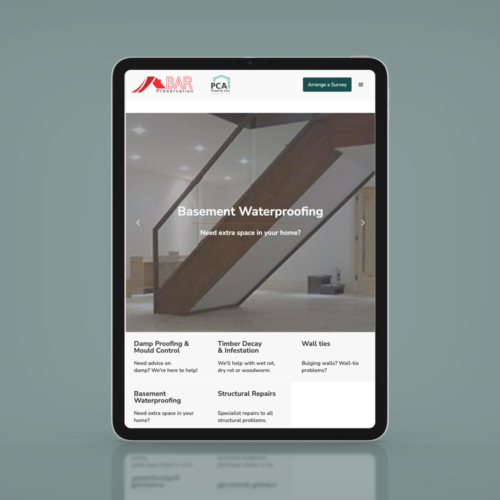
Some of our recent Webflow launches include the Galleries Retail Park, Bar Preservation, Rock Solid Dental Partners, NSF Upholstery, and the Julie’s Bicycle + BFI Sustainable Screen Resource Hub