As Splitpixel’s newest recruit and official office ‘Alt Tag Girl’ it only seems appropriate that I get to tell you all about alt tags; what they are, what they do, and how to use them.
So, what is an alt tag?
Alt text, an alt tag, or alternative text is the HTML attribute used on web pages to describe images, either for images that won’t load, or for accessibility purposes. Unless you are using a screen reader or similar assistive technology you usually wouldn’t be able to see the HTML alt text on the front end of a website. You can see if an image has alt tags by right clicking the image, selecting Inspect, and looking into the HTML code. That said, some websites may display alt text on the front end as a caption – and social media platforms are increasingly giving options to publicly display/view alt tags.
What are alt tags for?
Image alt tags increase the overall website accessibility for users – those who use assistive technology to browse your site will be able to have the tag read aloud by a screen reader to help them understand what is happening in the image. Images that have explanations in them or add context to the overall page, like infographics, need to have alt text, or a user who can’t see the image will be missing key information. For an image that may have text overlaid on it, it’s all the more essential.
Google also uses image alt text to understand images and, as such, get more of an overall view of the content of the web page being crawled. Writing alt tags for SEO can be really useful in its own right, as Google pulls images through from websites in the Image Search results if the keywords in the alt text are appropriate.
Not every image needs to have alt text, though – if it’s purely for decorative reasons it can be left without, and many would argue it should. Having decorative or abstract background images labelled with detailed alt text means a user with a screen reader will have to sit and have multiple descriptions of irrelevant info read out to them.
How to write alt text
Writing alt text isn’t particularly difficult – just describe the image, and if you’ve got appropriate keywords to create SEO alt tags then work them in.
That said, there’s a fine line between being descriptive in a helpful way, and over-describing to the point that the tag ends up far too long. It’s all about finding the balance.
From an accessibility perspective, alt tags are what screen readers for the visually impaired are going to read aloud. Much like the decorative images we mentioned above, having to sit through a lengthy explanation of every single image is pretty tiresome! Keep the key context short and sweet.


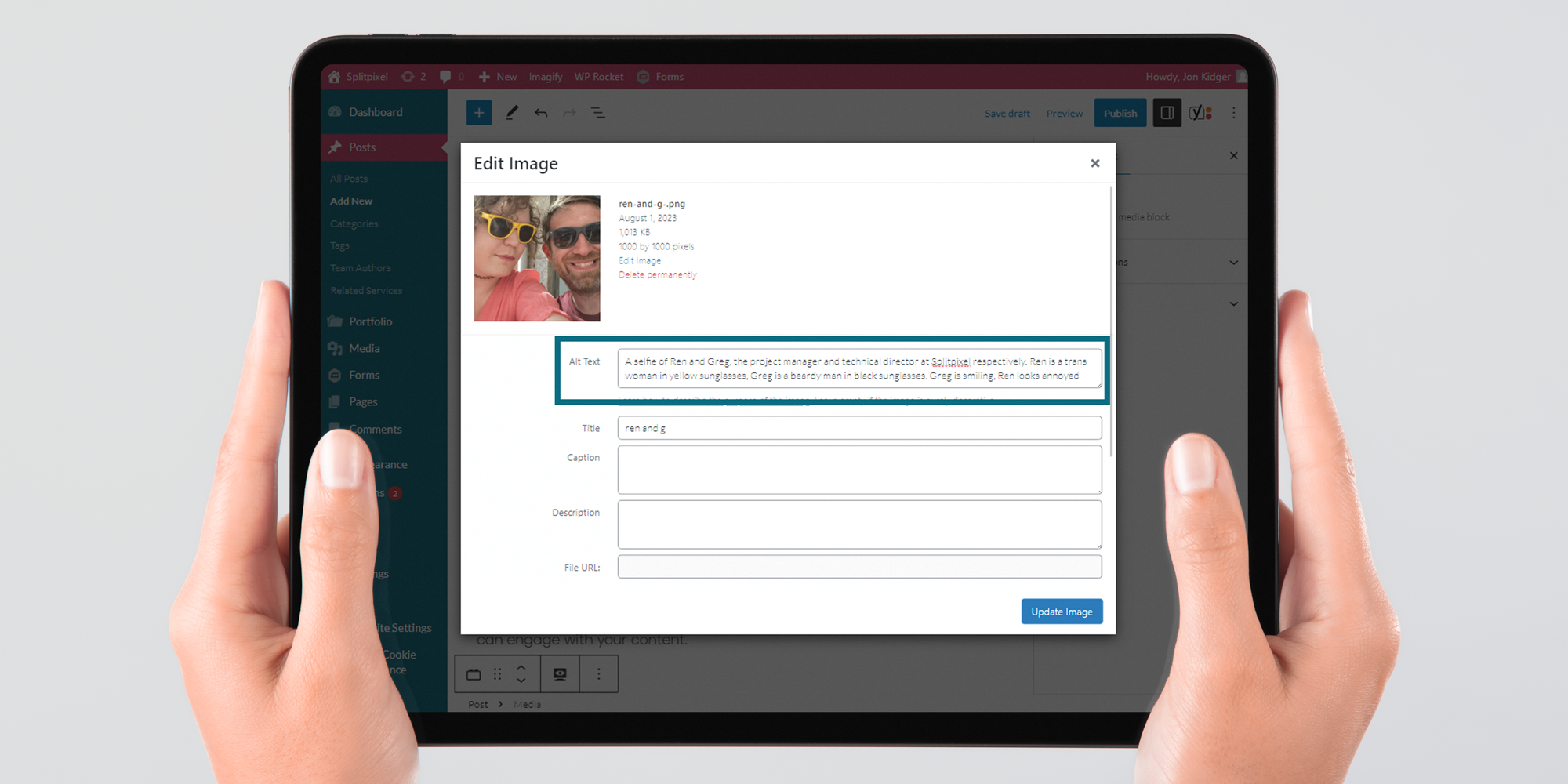
An example of alt text, starring Ren and Greg:
When it comes to alt text, almost anything is better than nothing, but the bare minimum doesn’t tell people much. So, bad alt text would be: “Ren and Greg”. Who? What about them? It’s far from alt text best practice.
An okay example would be: “A photo of Ren and Greg from Splitpixel.” It gives a bit more context. We know it’s a photo, we know more about who they are.
A better example, meanwhile, might be: “A selfie of Ren and Greg, the project manager and technical director at Splitpixel respectively. Ren is a trans woman in yellow sunglasses, Greg is a beardy man in black sunglasses. Greg is smiling, Ren looks annoyed.” It tells users of our site who they are, what they do, and gives a bit of personal information through a description of the photo itself. It takes a bit more time to write and read – but not much – and makes all the difference to the level to which people can engage with your content.
Are there alternatives to writing alt text?
Unfortunately, not really! AI image recognition really isn’t reliable enough to do it for you yet – alt text generators generally give really mixed results. It can seem like a mammoth task, especially if you have to go back and write tags for every image on your site from scratch, but once it’s part of your standard process, keeping on top if it is a breeze – especially for something so important.
Need help with accessibility, SEO or copywriting? Splitpixel can help! Get in touch with the team and we’ll be delighted to see what we can do for you.
Get in touch